※SNS等からこちらのページに直接いらっしゃった方へ。ご訪問ありがとうございます。8ページに渡る当記事の最初のページはこちらになります。(このページも含め、かなり長い記事で申し訳ないです。また、以下に記載してますClockologyについての解説は2020年当時のものですので、最新のバージョンとは異なりますのでご注意下さい。)
2020.11.12.追記・・・ということで、Clockologyという神アプリを使ってみた事を追記します。このiPhoneアプリ、Jing Watch Feceと違い、App Storeからダウンロードできる公認のアプリで基本はiPhone画面に自分デザインの時計を表示する、というアプリっぽいのですが、なんとその作ったフェイスはApple Watchに送り表示することも可能で、実質「自分デザインのフェイスをApple Watchで開放」を実現したに等しい、素晴らしいアプリです。(Apple watchの既存のフェイスのリストに追加するのでは無く、ClockologyのアプリをApple Watchにインストールし、起動、そこで自分デザインのフェイスを表示するという、私がこれまで作ってきたフェイスの表示手段と同じ方法でフェイスを表示します。Apple Watchアプリの下段の、マイウォッッチ>一般>画面のスリープ解除>スリープ解除時にスクリーンに最後に使用したAPPを表示>「常に」を選べば画面点灯時に常にそのアプリが表示=自分デザインのフェイスが常に表示される様になりますので、実用上は通知系も表示されますので、普通のフェイスと同じ様にに使用できます。 で、早速Clockologyでデジボーグを作ってみたのがこちらです。心拍数とか、歩数とか、バッテリー残量とか、Swiftでコーディングして入れるのどうやんだ??と、プログラミングスキル的にそれ以上なかなか進めることが出来なかった機能追加がiPhoneのアプリ上でいとも簡単に入れることができます!デジボーグ用7セグやシドさんフォントなど、自作フォントも使用できます。素晴らしい!!
腕に巻いた状態。カッコイイ。
これまでXcodeをゼロから勉強して作り、なんとか自作フェイスを表示する事を可能にしたものの、watch OSがアップデートされる度に表示されなくなり、その度にX codeの10ギガ以上あるアップデートをし、iPhone経由からApple Watchに再インストールしてなんとか繋いできた苦労が嘘の様です。少なくともこのアプリが存続するまではこの手段でのフェイス作りで十分です。このお気軽さ、かつての白黒Pebbleのフェイスをブラウザーベースのアプリで作っていた頃を思い出させるお気楽さです。
しかし、簡単とは言いつつもApple WatchにClockologyのアプリを入れるだけでは表示することができず、「フェイスをフルスクリーン表示をさせることを可能にする」ための別ファイルをインストールする必要があります。Apple Watchはアプリを起動しても必ず右上に小さく時刻が表示される仕様になっているのですが、それを消し、アプリを(カスタムのフェイスを)フルスクリーン表示する事を可能にする為のプログラミングファイルを別途サイトからダウンロードして入れることになります。(フェイス表示なのに常にこの小さい時刻表示が出ているのも変ですしね。このあたりの手順はすでにあちこちの他のサイトなどで紹介されていますので、そちらをご参照下さい。すみません。基本こちらのファイルをiPhoneのSafariで開きダウンロード、Safariの右上の下向き矢印タップでダウンロードしたファイルが出るのでそれをタップするとClockologyに送られてそれでOK、なはずです。)これまではApple Watchでフェイスデザインする人にとってはこの右上の時刻表示を消すのが一つの鬼門になっており、私のサイトにも以前は問合せが多々ありました。(今は簡単に消せるんですかね?) 次、鉄雄時計もこんなに多機能になりましたw
木12は木曜日の12日、です。このフェイスも準備したのは鉄雄の画像だけで、それ以外は全てアプリ内での作業です。まぁちょっと入れすぎですねw
次、金田のバイクフェイス。(どんだけAKIRAが好きなんですかね)アニメーションも動画ファイルそのまま表示してくれます。
アクティビティーのリングもカスタマイズして表示することが可能です。
インスタにアップした動画です。デジボーグだけに関して言えば、この特徴的な秒のグラフィック表示をこの様にちゃんとオリジナル同様に表示させるにはちょっと工夫が必要です。
この投稿をInstagramで見る
金田のバイクフェイスを使ってミヤコ様フェイス。大覚アキラ様御祈祷腕時計。
以下はデフォルトで入っている素材でざっと作ってみたフェイスです。 こちらは先にインスタにアップした動画からどうぞ
この投稿をInstagramで見る
昔のビデオゲームのPongがずっと稼働しているバックグラウンド素材。ちゃんと分が進む時は左が玉を返し損ないミスをし右のポイントが上がる様になってます。昔このままの腕時計が売っていて欲しかったですねー。
次、パタパタ時計な動きをする文字で作成。ドラムも良いけどパタパタも良いです。アニメもいい感じでパタパタします。
こちらはスイス国鉄風なのを作ってみたのですが(文字板のインデックスバーの太さやピッチなどもアプリ内で自由に作れます。)、なんとこの秒針パーツ、ちゃんとStop2goな動きをします。どんだけツボを抑えたパーツ類なんでしょうw ちなみに針は画像も扱えるので、手で時刻を指すミッキー時計の様なものも作れます。
以上、Clockologyでフェイスを作ってみたことのアップでした。他にもいろいろなパーツが入っており、こらからもしばらくいじっていると思われますので、別のフェイスが出来次第、またここに追記していきます。
2020.11.14.追記・・・またさくっと作ってみましたので、追記します。3つのアクティビティーリングを独立させて表示させ、それ風なアナログ時計表示も入れたアナデジなフェイスです。アナログ時計分のグレーのリングは秒針で1分で1回転します。
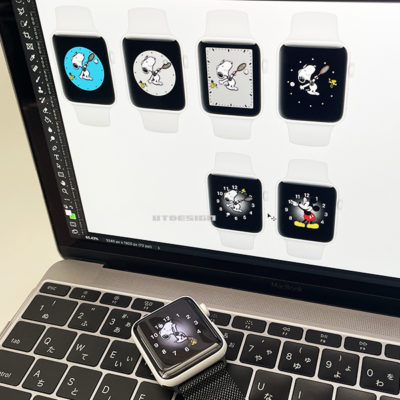
アプリに準備されてる素材を並べるだけでこの様なフェイスが簡単に作れます。これはもう自作コーディング作業には戻れませんね。。以上、新フェイスの追記でした。 2020.11.15.追記・・・フェイス作りが止まりませんw 次はスヌーピーのアナログ時計を作ってみました。こちらです。
インスタにアップしたタイムラプス動画です。オリジナル同様、ボールとウッドストックが秒針としてくるくる回ります。
この投稿をInstagramで見る
基本Apple Watchのミッキー時計をスヌーピーに置き換えた感じです。背景のグラデや数字はアプリでの作成です。この様に針となる画像を作ればこういったフェイスも簡単に作れます。
四隅に機能表示を追加したバージョン。
ちょっとうるさいですが、ぱっと見何時か分かり難いのでこの方が良いかもです。
ベースとなったのはこちらでご紹介したシチズンの昔のスヌーピータイムです。下の画像は作成風景。時針、分針の両手と秒針となるボールとウッドストック以外にスヌーピーの体も別レイヤーにしたので、背景の色をアプリ内で自由に変えられます。スヌーピーは白黒なので、セラミックApple Watchに良く似合います。
検討途中段階の案。四角いディスプレイにオリジナルをそのまま移植した様な丸い文字板を入れるのはどうもイマイチ、かと言って四角い文字板にするのも黒ベゼルが強調されイマイチ。。色々検討していくとApple Watch純正のミッキー時計の「黒い四角いベゼルに徐々になじんでいく円形グラデ文字板」は秀逸なのだなと思い知らされた次第です。
以上、スヌーピーフェイスを作ったことの追記でした。
2020.11.28. 追記・・・またいくつかClockologyで作ったのでアップします。まずは昔、初代白黒Pebble用に作ったフェイスを移植してみたものです。カラーディスプレイだろうが白黒です。
腕に巻いた状態。カッコイイ。
Pebbleオリジナルはこちら。作ったのはもう6年位前です。懐かしい。
上のwebのジェネレーターで作ったフェイスのアナログ表示廃止、バッテリー残量表示方法の変更等いろいろ修正を加えたのが下の4年前に作ったバージョン。今回はこれを元に歩数の追加等、更に変更を加えています。
曜日表記はApple Watchの言語と地域の設定に依存しているかとは思われますが、日本語の「土」以外にも英語表記が選択できる様、Clockologyには機能追加して欲しいところです。 ・・・しかし、昔このPebble用のフェイスがたくさん売れてくれた収入でこのセラミックApple Watchが買えた事を考えると感慨深いカットです。
更にPebbleで最初に作ったアナログ時計ありバージョンも作りました。Bluetoothマーク等、いろいろとPebble時代の名残りのグラフィックを無くし、これが最終形態かと思われます。
次は以前に作ったアクティビティーリングを3つ並べたものの時刻フォントをシドさんフォントにしたもの。
こちらは上のフェイスのリングをバー状に変更したもの。よりオリジナルデザインな感じになりました。右下には消費カロリーも表示する様にしてみました。
次のこれは上のモデルのシドさんフォントをヘルベチカにし、よりニュートラルな感じにしたもの。Apple Watchのアクティビティーリングってどうもイマイチ内容が把握しにくいので、バーの表記もこの様に変更。一番上の表記は本来ムーブですが、要はその日の目標消費カロリー(デフォルトは260)に対しどれだけカロリー消費したかということで、中央は本来表記はエクササイズですが、これも要は早歩き並の運動を目標1日30分に対してどれだけしたか、一番下は1時間に一回立ち上がり動く事をどれだけしたか、という表示になります。
以上、ちょこちょこ作ってるフェイスの追記でした。まだしばらく続きそうですw
2020.12.9. 追記・・・シドさんのフォントを使った新しいデザインのフェイスを作りたくなり、やはりこのフォントを使うからにはトロンネタにしようということで作ったフェイスです。時刻表示(02:33)の周りを秒針の代わりのライトサイクルが帯を引きながら回っています。
インスタにアップした動画です。
この投稿をInstagramで見る
ライトサイクルと帯の最初の白グラデのあるあたりまでは画像の秒針でそれ以降の後ろの長い帯はアプリにプリセットされている帯が伸びていく秒針を同色のオレンジにして表示しています。リアル腕時計で同様のことをしようとすると透明円盤の秒針に印刷したライトサイクルになるかと思われますが、それだと帯の長さが一定になってしまいますが、この様に帯が伸びていく表現はこういうフェイスならではですね。 以上、また作ったフェイスの追記でした。
2020.12.12.追記・・・オメガからこれまで何度かスヌーピーなスピードマスターが出ていますが(今年はシルバースヌーピーアワード50周年記念モデルだそうで)、どうせ出すならこのくらいスヌーピー推しなのを出して頂きたい、なフェイスを作りました。こちらです。
インスタにアップした動画です。秒針は相変わらずウッドストックとテニスボールが回っています。
この投稿をInstagramで見る
下は制作風景。前に作ったスヌーピーのフェイスとスピマスの文字板をマージしたものです。四角いディスプレイなので、ここは四角いフェイスのオートマのスピマスをベースに作りました。12時位置の24時間計は顔にダブるので削除してます。
こういうフェイスの写真を撮る場合、そのままのリアルタイムの時刻を表示した撮影では大抵、手の位置がイマイチなので、リューズを回し手の位置がほど良い位置になったところでスクショを取り、そのスクショを画面にフル表示させて撮影しています。(ので、どの画像も同じ時刻を表示しています。)
黒い額縁の狭い最近のシリーズ6などに表示するとより良くなってくれるでしょうね。。以上、まだ作り続けているフェイスの追記でした。
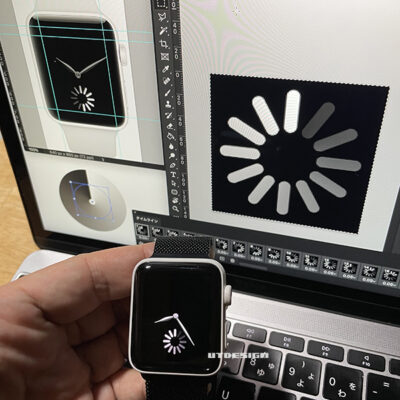
2021.2.9. 追記・・・更に追記します。Apple Watch風機械式時計を出してるH.モーザーのアルプウオッチですが、逆にApple Watchからそのアルプウオッチ風なフェイスを作ってみました。これは最近発表された、スイス・アルプ・ウォッチ ファイナル アップグレード(サイトはこちら。世界限定50本、価格340万円w)のウオッチフェイス化です。6時位置のMacのローディング中に出るくるくるアニメーションを模したスモセコがなんともいじましい回転の仕方をしていたので、形をちゃんとオリジナルに合わせ、高速で回転する様にしました。
動画はこちらのインスタよりご覧下さい。
この投稿をInstagramで見る
制作風景。最初、このくるくるの画像を回せば良いからすぐ出来るわと思っていたのですが、実はこの形は動かず、中のグラデだけが回っていくことに気づき、ちと面倒でした。
この前にはこんなのも作ってました。時刻以外何も表示しないモーザーのアルプウオッチを多機能化したフェイスです。
この投稿をInstagramで見る
その他、たまに気分転換にこんなの作ったりとか。なにもしてないアナデジ。アプリだけでさくっと作成しました。
結局作ったスヌーピーの四角いフェイス。
以上、まだ続くApple Watchフェイス作りでした。
2021.3.25.追記・・・4年前に作ったエヴァっぽいフェイスですが、映画、シン・エヴァンゲリオン劇場版:||が上映されていますので、cloockologyに移植して再び表示できる様にしました。作業としては背景のgifアニメを作った時のフォトショデータをそのままmp4に書き出し、clockologyに読み込ませ、各表示を再レイアウトする感じです。
インスタにアップした動画です。手持ちでブレブレでピントも甘くすみません。ピントは顔認識でアスカの方に合っちゃいましたかね。。
この投稿をInstagramで見る
しかし、エヴァ、良かったですね。ストーリー的にもアニメ映画としての表現手法的にも庵野君のやりたかった事を全て出し切った感は感じられました。 以上、エヴァっぽいフェイスを作り直した事の追記でした。
2021.4.3.追記・・・このページもかなり長くなってきてしまったのですが、エヴァが上映されているこんなタイミングでないと今後きっと手をつけないであろうと思われたので、上で追記したエヴァっぽいフェイスを手直ししてみました。 まず最初に、4年前、一番最初に作ったのはこちらのページでもご紹介したこれです。
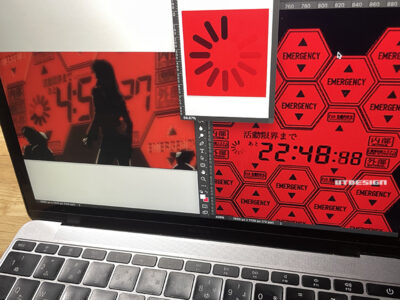
その後の作った前回追記したフェイスは日にちも表示できる様にメインの表示領域を広げたものなのですが、その分上下にぱぱぱっと出る六角形の数が16個から10個とかなり減ってしまいアニメとしてどうも物足りなくなってしまっており、またそもそもオリジナルは活動限界までの1/100秒表示のカウントダウンタイマーなのに、このフェイスはゆっくりと時刻を表示していてなんとも緊迫感のないものになってしまってるので、よりオリジナル(エヴァンゲリヲン新劇場版:序の0:43:01過ぎあたり。Amazon Primeで観れます)に近づけよう、と修正を試みました。 下は作成風景。基本、最初に作った時刻表示のみのフェイスのデータに戻り、時刻は時:分:秒から、時はまぁわかるだろということで、時表示を削除し、オリジナルと同じ分:秒:1/100秒としました。1/100秒表示はそれ風な画像によるコマアニメで表現、くるくる回るリングは前に作ったモーザーもどきから移植し、:(コロン)も高速で点滅させるアニメを作成し、全ての素材をClockologyで合体させました。
が、Clockologyは読み込むアニメはmp4化した動画しか読み込めず、背景の動画も含めて4つの動画を重ねて同時再生させる状態になっているので、完成させApple Watchで表示してみるものの、結局カクカクな動きで全くもってダメでした。残念。。 ここは全てのアニメを背景の1つの動画に合体させるか(すごい面倒)、Xcodeでの作成に戻りプログラミングで画像のコマ送りによる表示にする等しないとダメそうなので(それでもApple Watchの能力的にダメかもですが)・・・結局、最初作ったフェイスの各画像の大きさの見直しとアニメのタイミングの手直しするだけに落ち着きました。素材は揃ってるので、そのうちXcodeに戻った時にでもまた試みてみようと思います。 下の画像、左が前回追記したもの、中央が修正した最終目標もの、右が断念して最終的に落ち着いた案、です。(完成フェイスをいつもこういった斜めからの画像にしているのは、素直にフェイスの真正面の画像自体をアップすると中華なスマートウオッチのフェイスを作る方々にそのままスクショ撮られて勝手に使用されるのを防ぐ為です。Pebbleの時に散々勝手利用されましたので)
といいことで、完成したフェイスです。ほとんど最初と変わりませんが。。
インスタにアップした動画です。前回の追記の動画があまりに酷かったので、ちゃんとカメラを固定して撮影しました。
この投稿をInstagramで見る
以上、エヴァなフェイスを作り直したことの追記でした。
2021.6.17. 追記・・・本日たまごっちスマートなるものが11月に発売されるとのニュースがでてましたので追記します。これは随分前にPebble用に作ったフェイスをApple Watchに移植したものでです。下地のバックグラウンドの解像度がPebble用なので、かなり粗いですね。
インスタにアップした動画です。昔と同じ様に動いてます。特にお世話をするなどの機能はありません。動画がループで再生されているだけです。
この投稿をInstagramで見る
しかし、たまごっちって今年で25周年なんですね。早いです。。以上、たまごっちなフェイスの追記でした。
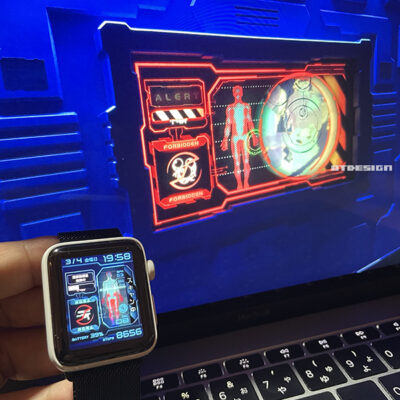
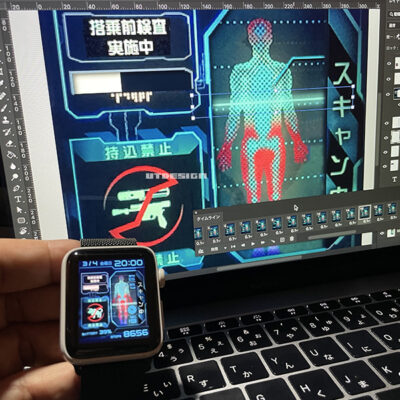
2022.2.26.追記・・・かなり長いページになってきてしまいましたが、久しぶりに新しいフェイスを作りましたので、追記します。 これは東京ディズニーランドのSTAR TOURSの搭乗ゲート付近にあったモニターグラフィックスを模したフェイスです。
人のシルエット部にスキャンの走査線が上から走り、心臓部のハートマークが点滅し、引出し線の先に心拍数、その下に消費カロリーの表示、その下方には活動リングと秒数を表示し、最下部左に電池残量、右に歩数を表示しています。また左上の白いプログレスバーっぽいのが走査線に合わせて伸び、左下の禁止マークが点滅してマークが入れ替わります。
動画です。(どうもインスタへのリンクは上手く再生できない様ですので、直に動画を置いてみました。)
オリジナルはこちら。通路を歩く来場者を撮影し(円の中の映像はその場のリアルタイムの映像にエフェクトをかけたものでした。)、武器等を所持していないかスキャンしている様な、搭乗前検査を演出をしているモニター画面が通路の途中の壁にあるのですがかっこよかったので5年ほど前に撮影したものです。今でもあるのですかね?画面表示は英語と日本語とAurebesh(スターウォーズ文字)バージョンがあったと思います。
たまにこんな風に赤くなりアラート画面になったりもしてました。このフェイス、前に横長画面のfitbit Ionicでも作っていたのですが、今回Apple Watch用に丸い部分を削除してアレンジして作りました。
フォトショでの制作風景。フォトショ上でgifアニメを作る要領で動画を作り、Clockologyに転送して作りました。パーツそれぞれをアニメにしてClockologyで合体という手もありますが、それだと重くなりApple Watch上での挙動が遅くなるので、全てのアニメを1画面の動画として書き出しています。ハートマーク、心拍数の点滅はアプリで行ってます。
以上、新たに作ったフェイスの追記でした。そろそろまたディズニーランドに行きたいですねぇ〜。 (Clockology、しばらくSeries2には対応しなくなってしまった状態が続いており、新しいフェイスの追加を諦めていたのですが、先日アップデートし久しぶりに立ち上げたら何事も無かったかの様に普通に使える様になっていたので、またフェイスの作成を再開した次第です。まだまだseriie2セラミックでやっていこうと思います。)
2022.3.14.追記・・・また作ったので追記します。止まりませんね。。まずは以前に作った箱が積み重なっていくデザインの下の画像のフェイスをclockologyに移植しました。自作箱フォントのotfデータが何故か読み込めず、新たにイラレ、Glyphsでフォントを作り直し完成させました。
動画です。これで19時39分50秒から19時40分15秒です。
次はこちらでご紹介してます、PLYMOUTHのメカデジクロノのフェイス。
センターの秒針を秒表示として動かし、左上の積算計を分表示として動くモデルも作りましたが、なんともイマイチだったのでやめました。デジタルな時分表示と日にち表示以外は全て1枚の画像です。
でもやっぱメカデジは実体のメカのデジでないとなんとも惹かれませんね。。以上新たに作ったフェイスの追記でした。(2022.3.14.)
2022.4.16.追記・・・また新しいフェイスを作りましたので追記します。これは先日発売された(ものの、一向に一般販売される気配のない)MOONSWATCHをフェイスで再現させたものです。
こちらは四隅に機能追加したもの。
腕に巻いた状態。
オリジナルを入手するまではこれで我慢していようと作ったのですが、やはりフェイスでは我慢できずに昔の自動巻スウォッチを改造して作ったりもしてました。(こちらでご紹介)これはこれでコレジャナイ感濃厚ですが。
普通にかっこいいです。(こちらにムーンスウォッチを入手したことをアップしています。)
次は先日東京ディズニーランドに行った娘が撮影してきた画像。スターツアーズにはまだこの壁のモニターはあった様です。娘がディズニーランドに行くと聞いて、このモニターがまだあるか確認してきてくれ、と頼もうと思いつつ、すっかり忘れていたのですが、娘はちゃんと撮影してきてくてれました。エライ!
その時娘がしていたミニーのカチューシャと時刻を指差さないミニーのフェイス。このフェイスもclockologyの方に移植しました。
次はボンドウオッチをアップルウォッチで再現したものです。こちらのページでまとめてご紹介してます。
で、こちらは上のボンドウォッチのテレビ時計のフェイスを作った時についでに作ったものです。ブレードランナーのレイチェルと通話するも場所が気に食わんとブッチされるフェイスです。
動画です。
以上、まだまだ続く自作フェイスのご紹介でした。・・・しかし、このページ延々とアップが続いていきそうですね。。
2022.5.4.追記・・・本日、5月4日はスターウォーズの日なので、こんなフェイスを作りました。EPISODE-4ラストでTIEアドバンストx1に乗るベイダー卿がルークの乗るXウィングを狙う時のモニターグラフィックスです。ループの背景動画になってます。
動画です。シーン自体がかなり短いので2シーンを無理やりつなげてます。
静止画です。上の動画でも下の画像の様に、背景の動画とフェイスの照準が合ったタイミングが揃う様に何度も撮影を試みたのですが、、中々合わせる事ができず、、、、めげました。
以前に下のルークのXウィングのモニターグラフィックスのフェイスを作っていたので、今回はダースベイダーの方を作った次第です。
しかし、インスタへの動画投稿、わざわざ正方形にトリミングしてアップしてるのに、タイムライン上では何故か左右がばっさりカットされ、かなり拡大された縦長動画になって表示されてしまいます。(動画をタップで正方形の全画面が出て再生される様ですが。)投稿時にリールとして投稿すると正方形で表示される様ですが上下に幅広の黒いレターボックスの帯が付いてしまうなど、どうもインスタのバグっぽいですね。いろいろ試してみたら縦長のアスペクト比で投稿するとトリミングされずに動画全画面表示されるっぽいのは判ったので、当面インスタへの動画投稿は縦長アスペクト比にしてアップするしかなさそうです。うぅ、面倒。。。 ・・・以上、スターウォーズのフェイスを作ったことの追記でした。
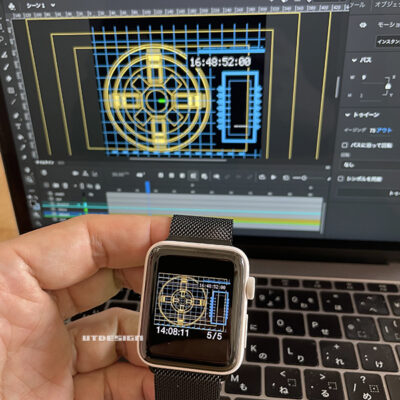
2022.5.8.追記・・・以前に作ったスピナー離陸時のモニターグラフィックスのフェイスを復活させたくなり、バージョンアップしてclockologyに移植しました。(4/29に追記した内容を修正してアップし直してます。)全て動画のフェイスですが、まずは静止画のカットを。
下段左に時:分:秒、右の29は日にちを表示しています。(最終的には5/5の様に月日表示にしました。)
オリジナルの映像と。
前のバージョンはここまでだったのですが、離陸後のモニターの表示も再現したくなり、AdobeのAnimateで作ってみました。下はAnimateでの制作風景。Animateは今回初めて触ったのですが、基本UIはFlashとほぼ同じですね。データの拡張子も.flaですし。Flashは昔散々使ってたので、ほぼそのまま使えました。
データをmp4で書き出し、前半の動画と合体してclockologyに持って行き移植完了した状態。
オリジナルの映像と。
で、静止画ではどう再現したか分からないかと思いますので、動画です。最初の画像が乱れる感じのカットはオリジナルの映像からキャプチャーして持ってきました。
オリジナルと。文字のアニメーションのタイミングも前よりオリジナルに近づけてます。ちなみにこのモニターグラフィックスは映画エイリアンのノストロモ号のものから流用されています。
以上、スピナーのモニター風フェイスを作ったことの追記でした。
2022.9.25.追記・・・またちょこちょこ作ったので追記します。まずこちらはトップガンを観に行く時の為に作ったフェイスです。元々はシチズンのジェットのフェイスだったのですが、ジェット機のシルエットをF/A-18にしたものです。まぁ、シンプルなアナデジですが、結局こういったフェイスが一番見やすいですね。
次は、オメガのダークサイドオブザムーンのアポロ8号モデルを入手しましたので(こちらでご紹介)、そのフェイスを作ったものです。前に作ったムーンスウォッチバージョンをベースに手直しして作りました。
ベルトはムーンスウォッチのベルトを予備で入手したので、それを付けています。しかし、通常のベルトをつける為のアダプターがラグ幅22mmの物しかなく(ムーンスウォッチのベルト幅は20mm)、ブカブカな感じです。
オリジナルと。どちらもセラミックケースですね。
以上、最近作ったフェイスの追記でした。
2023.6.6.追記・・・何度かスヌーピーのフェイスを作ってきましたが、なんと本日のAppleのWWDC23でWatch0S 10を記念した、スヌーピーのフェイスが発表されてました。デベロッパー向けベータ版はすでに配信されている様ですが(一般には秋にアップデート可能)、そもそも私のセラミックApple WatchはSeries2でとっくにOSのアップデート対象外なので入れることは出来ず、、、ならば、と言うことでClockologyで作りました。
スヌーピーかわいい。ウッドストックはオリジナルは長針に乗ってますが、私のでは秒針として働いてもらうことにしました。(ちょっと小さすぎましたかね)長針、短針も画像で作ればよりオリジナルに近いものが作れますが、Clockologyにあるものでほぼ似てるのがあるので、それでよしとしました。しかしこのスヌーピーの表情、いいですね。
で、このスヌーピーは力技でアニメになってます。以下動画をどうぞ。
スヌーピーのフェイスはいくつかパターンがある様ですが、一番作りやすそうで短いアニメで済むこのパターンを作りました。アニメをループ再生にする為、オリジナルの様な画面下から入ってくるカットはいれてません。・・・以上、watchOS 10のスヌーピーのフェイス風フェイスを作ったことの追記でした。
2023.6.13.追記・・・スヌーピーのフェイス、バージョンアップしました。背景をオリジナルと同等のアミ点のグラデにし、インデックスバーもオリジナルと同じ手書き風の線にし、四隅に機能追加として日にち、曜日、歩数、バッテリー残量、心拍数を表示する様にし、さらにデジタルの時刻表示も追加し、ウッドストックを少し大きくしました。
動画です。スヌーピーが下から登場するシーンも追加しました。(下に抜けるシーンは上に出てくるシーンの反転で作りました。)
途中何度かバージョンアップしてきてこれで最終形態かと思われます。以上、スヌーピーフェイスのバージョンアップの追記でした。
2023.6.23.追記・・・Clockologyにあらかじめ準備されている秒針にはSTOP 2 GOな動き(秒針が58秒で1周し、2秒停止後分針が1分進み、また動くという、スイス国鉄駅構内の時計の動き)をするものがあるので、その秒針を使い、スイス国鉄なフェイスを作りました。(ついでですので、6時位置には実際の秒表示をする様にしてます。)左の時計はMONDAINEがライセンスを得て出している時計です。(こちらのページでMONDAINEの時計についてご紹介してます。)
動画です。MONDAINEのモデルの秒針とCockologyによるフェイスの数字による秒はほぼあっていて、フェイスの秒針だけ58秒で1周していることがお分かり頂けるかと思います。Clockologyにこの運針の秒針が入ってるのはかなりグレーな気はしますが。。(私は古いバージョンのClockologyを使用しているので、最新版のClockologyではこの秒針は無いかもしれません。)
以上、スイス国鉄時計を再現したフェイスの追記でした。ド定番な時計ですが、やはり見やすくて良いですね。
2023.9.24.追記・・・こちらのブログ記事でwatchOS 10のオリジナルのスヌーピーのフェイスと比較した動画などをアップしてますので、よろしければ併せてどうぞ。
次のページではやっと購入したApple Watch Series10でのウォッチフェイスデザインについてです。