・・・と、これまでは既存のキャラなどをリスペクトしたフェイスがほとんどでしたが、最後に2つ、フルオリジナルな私デザインのフェイスをご紹介。 まずは積み木を重ねていく様なグラフィックで時刻表示をするフェイス。際下段の数字が現在時刻で、これで08:19 29秒です。
上の状態だけではパッと見、分かりにくいので、上にスワイプで時刻、日付けを常時表示させることもできます。
イラレでの作成風景。こんな積み木なイラスト風数字フォントを起こしました。
gif アニメです。9時59分41秒から10時ちょうどです。
動画です。
この投稿をInstagramで見る
これで最後のご紹介です。最初にアップしたgifアニメの「カッコイイ感じ」なフェイスです。左右のLED風な表示が流れる様に点滅します。これで02:20 30秒、2月1日です。  動画です。
動画です。
腕に巻いた状態。
斜視。
デザインしていった手順です。まずはざっくりiPhoneのお絵かきアプリで指描きした画像をApple Watchに送り表示して大まかなデザインとか配色とかを考えます。
デザインの方向性が決まったら2次元CADで作図しながらデザインし、
イラレに持って行き配色、レイヤー分けなど。途中何度もApple Watchに送り確認しながら進めます。
オリジナルフォントも起こし、
最後にフォトショでドロップシャドウ付け等をしてレイヤー別にpng書き出し、アニメ素材作成などをし、Xcodeで読み込み、配置。
で、完成。実際はXcodeでのコーディング作業よりもグラフィックツールでの作業が9割位ですね。今見るといろいろ直したいところがありますが。。 
最後にもう一度、最初にアップしたまとめての動画です。
ということで、デジタルなフェイスならば、ほぼ作れる様になりましたが、次のステップとしてはアナログ時計の表示と歩数、心拍数、バッテリー残量などの情報を取得しての表示、ですね。このあたりに手を出すといよいよコーディング作業が入ってくるかと思われます。最近はしばらくフェイス作りから離れてましたが、また時間を見て再開させたいと思います。 で、これからフェイスを作るにしても私的には現状使用しているSERIES 2のセラミックApple Watchがまだまだ普通に使えてますし、白ツルツルのボディーは非常に気に入っているので、それ用のフェイスを継続して作っていきたいところですが、どうせこれから新たに着手するなら、解像度が上り常時点灯可能となった最新のApple Watchに対応させたもの(もしくは両方に対応できるもの)を作るべきかとも思います。しかしそれをするにはまず最新のApple Watchを入手するところからですし、、、悩みますね。欲しい時計は他にいっぱいありますし。。。 以上、非常に長くなりましたが、これまで作ってきたApple Watch用のフェイスの怒涛のご紹介でした。最後までご覧頂きありがとうございました。
2020.9.12.追記・・・久しぶりにフェイスを作りました。というかFitbit用に作ったフェイスをApple Watchに移植した感じです。 まずは以前に作ったSYD MEADさんデザインのフォントを使用したフェイスをリファインしたものです。
もうちょっと文字間を詰めたいところですが、Swiftでのカーニングの方法がよく分からず。。
腕に巻いた状態。セラミックApple Watchに良く似合います。
現在所有する初代(黒アルミ)、セカンド(白セラミック)、両方にインストールした状態。
で、このフェイスの下の方をタップすると別デザインが出る様にしました。インスタにアップした動画からどうぞ。
この投稿をInstagramで見る
別デザインは上から10時32分、(00)48秒、9月12日、2020年、です。絶えず秒だけ動いています。
SYDさんフォントは5がかわいいと思います。
次、Fitbitで作っていた鉄雄時計の移植。
時刻の数字のフォントがシステムフォントのままなので、イマイチです。が、もう面倒なのでよしとします。
以上、新たに作ったApple Watch用のフェイスのご紹介でした。 2020.10.3.追記・・・鉄雄に続きミヤコ様時計を作りました。前にfitbit用に作ったgifアニメをちょっと修正し使用しています。
動画です。そもそもループでない動画をコマ数少なく違和感のないループの動画にするのに苦労します。
この投稿をInstagramで見る
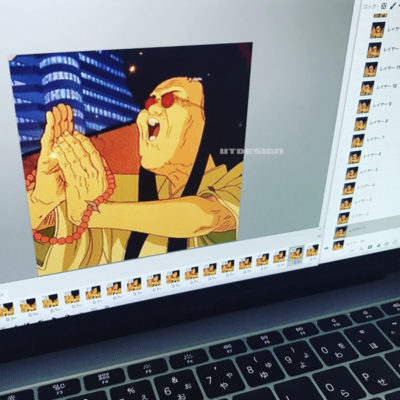
そのループアニメをフォトショで作っているの図です。ふと我に帰ると私は何をしているのだろう??と思いますw
以上、ミヤコ様時計を作ったことの追記でした。 ・・・と、ここで終わりにする予定でしたが、最後にClockologyという神アプリを使用してみたことを次のページに追記します。すみません。