当記事は7ページにわたるかなり長い記事になってます。iPhoneアプリのClockologyを使用したフェイスデザインをご紹介している6ページ目へはこちらから、Apple Watch Series10でのフェイスデザインをご紹介している最新の7ページ目にはこちらから飛べます。
Clockologyを使用すれば1〜5ページ目で紹介してます様なXcodeを使用したプログラミングスキルを必要とせずにiPhoneアプリでさくっと自作フェイスを作れますのでお勧めです。
This content is quite long, spanning six pages. Click here to see the latest content.
(当ページ以下、5ページ目までは2017年〜2020年の記事になりますので、Xcodeなどに関する記述は古い情報になります。)
数年前から時々作っているApple Watch用の自作のウォッチフェイスをまとめてご紹介します。前のブログにアップしていた記事から転載していたら、ものすごーーーく長いページになってしまいましたが、宜しければご覧頂ければと思います。(前のブログのApple Watchのカスタムフェイス系のほぼ全ての記事をこちらにまとめて転載した感じです。)
まずは作ったフェイスをざっくりまとめた動画です。これらのフェイスやこの動画に出てこないフェイス等、制作時の様子も交えて以下にアップしていきます。
そもそもApple Watch用のカスタムのフェイスは現状App Storeでの配布、販売等はできないのですが、Xcode(無料でインストールできるAppleのプログラミング開発環境)で自作し、自分のApple Watchにインストールして楽しむことまではできます。年間登録料$99(日本は11,800円)支払うデベロッパー契約はしていなくてもApp Storeでの配布をしないのであれば、全て無料で開発し、自分のAppleWatchにアップすることができますので、初めての方でもここでご紹介しているレベルのウォッチフェイスならば、書店に並んでいる参考書等を見ながらやれば作れる様になるかと思います。実際私もSwift(Appleのプログラミング言語)は初めてだったのですが、実際の作業は自分でコーディングを記述することはほとんど無くこの程度のウォッチフェイスが作れてしまいます。 (ちなみに最近はJing Watch Faceという、カスタムのフェイスをインストールを可能にする、App Storeを経由しないでインストールするエンタープライズアプリがありますが、そこで配布、販売されているフェイスは案の定、某中華なスマートウォッチのフェイスギャラリー同様、ロレックスやエルメスなどのフェイスが並ぶ無法地帯となっており、非常に残念な事になってます。私のところにも「買ってやるからここにフェイスをアップしろ」とのメールが海外から時々来るのですが、そういったプラットフォームにはおそらく提供しないかと思われます。あくまで自己満足とプログラミングのスキルアップの為に作成しています。)
ということで、順に自作フェイスをご紹介していきます。まずは、そもそも私もApple Watch購入当初はApple Watchに標準で入っている「背景画像に自分の画像を表示できるフェイス」で以下の様な背景画像を作り、表示させていたり、
私の好きなセイコーの80年代デジタルのデジボーグ風になる背景画像を作り表示させていたりしたのですが(もちろん、左上の秒のサークル状のグラフィックは画像なので動きません)、
どうもやはり時刻表示のフォントがデジタルなセブンセグメントでないのと、時刻表示左の間が気に入らず、逆にデジボーグのレイアウトを変えそれが気にならない風なデザインの壁紙作ったりとか、それに合わせてGショックなカバーを付けてみたりしていましたが(下の画像)、それでもやはり秒のサークル状のグラフィック表示が動かないのも満足できず、
「やはりこんなのでごまかしていてはダメだ!」と、思い立ち、Xcodeで自作することにしました。 という事で、以下、私の開発初期段階から順にご紹介していきます。まずはこちらが私が一番最初に作ったフェイスです。時刻情報、日にち情報を取得し、指定したフォントで指定位置に表示、背景にUTDESIGNの画像を貼る、まずは基本のここからですが、これだけでも表示出来た時は感動していたものです。日にちを見ると3年前の今頃ですね。
秒を別行でフォントを大きくしてみたりとか。色を変えたりとか。
なんとなく分かってきたので、ちょっとデザイン開始。上から時、分、秒、年、月、日。
桁数を2桁に揃え、任意なテキストを入れる事も分かってきました。(作成した順にご紹介してますが、上の画像と日にちが前後するのは作成した日と撮影した日が異なる為です。)
画像の挿入、表示の位置調整、時刻表示手段の変更などまで分かってくると一気に色々やりたくなります。スターウォーズ系にしたりとか、
同ローグワン的にしたりとか、(58は秒です。)
シン・ゴジラなネタにしたりとか。
ここまでできる様になるとそろそろオリジナルのフォントを使用してデジボーグを作りたくなります。無料のフォントでセブンセグメントなのもありますが、どれもイマイチで、どうせやるならちゃんとデジボーグオリジナルにより近いものを作りたいので、イラレデータからフォントを起こす無料フォント作成アプリでフォントを作成して、表示させる事を試みました。以前にオリジナルのデジボーグの画像からイラレデータを起こしたものがあるので、そこからフォントを作成しました。
Apple Watchの画面アスペクト比に合わせてサイズを調整し、
完成。オリジナルのデジボーグの様に曜日のみ単独で表示する手段がまだ解らず、日にち表示はデフォルトの表示手段で入れてます。アニメもまだ解らないので、秒のグラフィック表示もフル点灯状態で機能しませんが、ぱっと見、かなりオリジナルに近いフェイスができました。
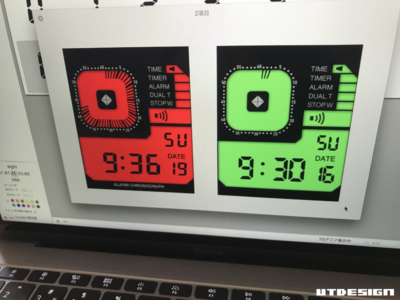
ELバックライトが点灯してる風な色の背景色にしてみたりとか。
赤いバックライト風にしてシン・ゴジラとのコラボ風にしてみたりとか。
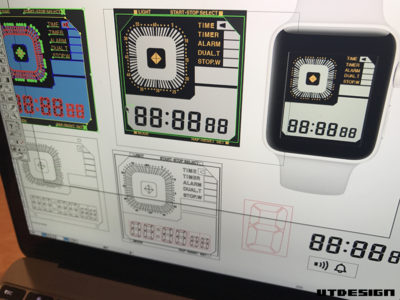
で、次は秒のサークルグラフィックを動かす為のアニメ表示の勉強に入ります。まずは素材作りから。下右が1秒から59秒までのアニメ表示用画像です。(左はイラレでのデジボーグフォント作成の図です。)  秒表示部の拡大。線の描画ならプログラミングでもできそうですが、画像の方が綺麗でしょうし、私的にもコーディング作業は極力省きたいので画像にしました。(世の中に多々あるスマートウォッチ用デジボーグなフェイスはこのあたりのグラフィックが下手ですね。)
秒表示部の拡大。線の描画ならプログラミングでもできそうですが、画像の方が綺麗でしょうし、私的にもコーディング作業は極力省きたいので画像にしました。(世の中に多々あるスマートウォッチ用デジボーグなフェイスはこのあたりのグラフィックが下手ですね。)
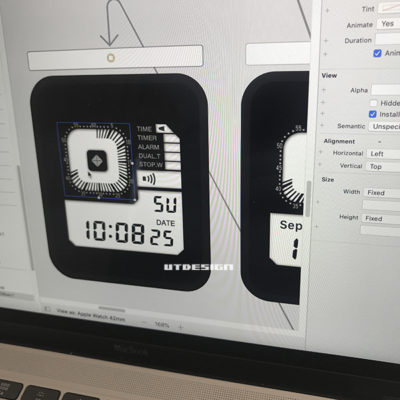
Xcodeでの作成風景。勉強と言っても画像のアニメ化は連番を付けたコマ数分準備した画像をアップし、先頭画像を配置し選択、下の画像右上にあるAnimateの項目をYesにするだけでした。簡単。
で、秒のアニメ化もめでたく完成し、オリジナルのデジボーグとの3ショット。
数字での秒表示部はオリジナルに倣い、秒でなく日にち表示バージョンも作りました。とりあえずデジボーグのApple Watchへの移植はこれでひと段落です。時間があればこれのバージョンアップ(タップで背景色が変わるとか)もしたいと思いますが、アニメ表示もできる様になると違うデザイン作成にとりかかりたくなります。
ここまでで既にかなり長いのですが、次のページに続きます。