UTDESIGN_OCTA04
まず最初の画像はデジタルと小さいアナログで時刻表示をするフェイスです。機能としてはデュアルタイム機能(アナログ時計の時表示の変更)、曜日、日にち、歩数、心拍数、バッテリー残量表示(%数値と10本のバーによるインジケータで表示)、設定から表示色変更とデジタル時刻表示の12/24時間表示切り替え及び最初の0を消す機能(06:55を6:55と表示)があります。
下は2018年、fitbitの京都でのカンファレンス時にウオッチフェイスデザイナーとして私に登壇の話がきた時に、日にち的に都合が悪く行けないので、代わりに私デザインのフェイスを京都カンファレンス用にカスタマイズしたものを会場にてQRコード経由で無料配布したものです。有料で販売している3つのフェイスに「MEETUP KYOTO」の文字を入れ、京都をイメージした紫をテーマカラーとしていました。(設定から別の色に変更可能にしていました。)
ちなみに、このフェイス、下の様な中華なニセVersaのデフォルトのフェイスとしてパクられたりしてました。本家の方でバンドルされたら嬉しかったのですが、先にニセVersaでやられてしまいました。(クレームは何度か入れたのですが、全くもって反応無しでした。)
左がオリジナル、右が中華なパクリVERSAです。酷いですね。。
UTDESIGN_ANALOGUE04
アナログとデジタルによる時刻表示をする多機能なフェイスです。4本の斜めのバーはバッテリー残量を表示しています。(少なくなる程、中心側から色が暗くなっていきます。) 時刻以外に心拍数、曜日、日、歩数、バッテリー残量表示(%数値と4本の斜めのバーによるインジケータで表示)、設定から表示色変更(10色あります)とデジタル時刻表示の12/24時間表示切り替えを行うことが出来ます。バッテリーインジケーターは初回起動時および画面タップ時に内側から外側にバーが伸びる様なアニメーションをします。
現状の画面タップでバーが伸びる様子の動画です。
この投稿をInstagramで見る
UTDESIGN_SIMPLY
通常は極めてシンプルなアナログ時計で、画面タップした時だけ各種機能(歩数、心拍数、バッテリー残量、曜日、日にち)を10秒間大きく表示するフェイスです。タップで機能表示するバリエーションは3種類あり、秒針とセンターの丸の色を設定から変更することも出来ます。(10色あります。)
腕に巻いた状態。シンプルです。
UTDESIGN_V2_DICON
私の好きなフォントのDIN Condensed Boldで作成した、時刻確認のしやすさを第一に考えたシンプルなフェイスです。右に大きく12と表示されているのは日にちです。時刻の下には小さく心拍数と歩数が表示されています。設定から時刻の色を変更することもできます。
UTDESIGN_BLUE, PINK
テキスト情報だけのシンプルなフェイスです。以前にApple Watch用に作ったフェイスを移植しました。 現在時刻、月日、曜日、歩数、心拍数、バッテリー残量を表示しています。設定から12/24時間表示切り替え及び時刻表示の最初の0を消すことができます。(06:55を6:55と表示)
画面をタップすると文字が上から順に落ちてくる様なアニメーションをします。
インスタにアップした動画です。
この投稿をInstagramで見る
UTDESIGN_4SQUARE
正方形液晶ならではのデザインのフェイスです。4つの四角の中に数字が1つずつ大きく表示されており、通常は時、分のみ表示していますが(上の画像で12:30)、画面タップで大きい秒表示と日にち、歩数、心拍数、電池残量が上から降りて来て表示します。(数秒後に上に上がって消え時刻表示に戻ります。)設定から分表示の四角の色変更と時表示の12/24時間表示切り替えができます。
画面タップで秒その他を表示するアニメの動画です。
この投稿をInstagramで見る
Fitbitのロゴマークで数字を表すデジタル時計です。Fitbitのブランドガイドラインのカラーパレットから引用した10色を使用しています。Fitbitの承認も通って販売していましたが、しばらくしてからFitbitからやはり販売停止しろと言われた、いわく付きなフェイスです。
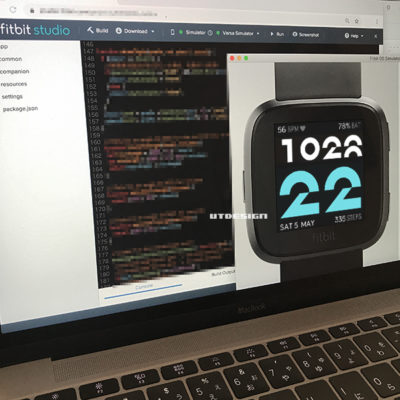
UTDESIGN_V2_SYD2
故シド・ミードさんデザインのフォントを使用したフェイスです。シドさんが生前時にご本人からこのフォントの使用の承諾を頂いての作成です。(映画トロンの時にデザインされたフォントですが、トロン以外にも多々使用されてましたので、ディズニーへの納品物という訳ではない様です。)
白い数字が時刻表示で10:28を表示しています。大きい数字は秒を表示しています。(画像で22秒)
小さい機能表示はバッテリー残量、心拍数、日にち、曜日、歩数を表示しています。
Versa2上で動いている状態の動画です。
この投稿をInstagramで見る
fitbit studioでプログラミングしている風景。
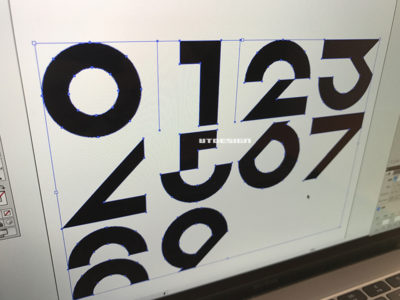
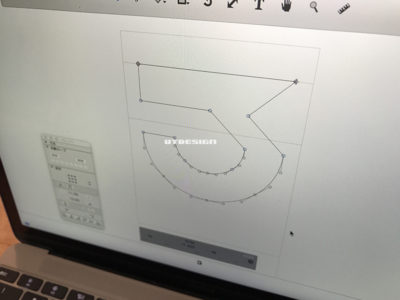
フォント作成風景です。
イラレで仕上げ後、
Glyphs(フォント作成アプリ)にコピペし、大きさやスペース具合を整え、
.otf書き出しをしてオリジナルフォント化しました。
UTDESIGN_DIGITAL02
fitbit用に初めて作ったフェイスで非常にシンプルなデザインのデジタル時計です。設定から時刻表示色変更(10色あります。)と12時間/24時間表示切り替えをすることが可能です。現在時刻の下には曜日、日にち、歩数、消費カロリー、心拍数を表示しています。
以前にPebble用にデザインしたフェイスをIonic用にしたものです。デジタルとアナログによる現在時刻表示の他に、曜日、日、月、歩数、心拍数、バッテリー残量(画像で80%です。)を表示します。設定から背景色の変更(10色あります。)、12/24時間表示切り替え、時刻表示の最初の0を消す(06:55を6:55と表示)ことができます。また、アナログ時計の時表示を変更するデュアルタイム機能もあります。
娘が描いたねこ数字デジタル時計です。上の画像で10時28分53秒です。設定からリボンの色変更(10色あります)と12/24時間表示の変更ができます。
UTDESIGN_SCALE
Ionicの直線的なデザインに似合う、ストイックなバー表示のアナログ時計。上から時、分、秒です。画面タップで下の画像の様にデジタルな時刻表示が出ます。
以下は販売しなかったフェイスです。
こんなスターウォーズネタなものを作ったりしてました。
動画です。
この投稿をInstagramで見る
別バージョン
この投稿をInstagramで見る
制作風景。このフェイスは意外とレイヤー数が多く、日にちと歩数、心拍数表示が一番手前で、次が手前の地面、ドロイド、時刻表示、奥の背景の地面、背景の空、に別れています。
エピソード6バージョンです。こういったネタは横長フェイスが似合います。
動画です。R2が中に入っていくアニメは静止画のR2の描画位置を徐々に小さくしながら左上に移動させつつ透明度をアップさせていき、最後は透明になる様にして中に入っていく様に見せています。
この投稿をInstagramで見る
Apple Watchのフェイスでも作ったSTAR TOURSの壁面のモニターグラフィックスなフェイス。
その他、Ionicは横に長いのでこんなデジデジボーグを作ったりとか。
カラバリも作ったりしてました。
以上、かつてfitbit用に作ったフェイスのご紹介でした。